Aujourd’hui nous nous retrouvons pour parler d’un sujet qui pourrait vous être utile dans vos projets : l’optimisation de vos requêtes API avec la bibliothèque TanStack Query.
Il y a toujours un moment où vous devez synchroniser l’état de votre interface client (Front-end) avec l’état de votre base de données lorsque vous développez une application. On peut diviser l’état de nos données en deux catégories :
- L’ état client (client state) désigne l’ensemble des données que l’application garde en mémoire côté client (généralement dans le navigateur web) pour gérer l’interface utilisateur et les interactions de l’utilisateur. Généralement le thème, les notifications ou les valeurs saisies dans un formulaire. Il existe une multitude de librairies permettant de gérer l’état côté client comme Zustand, Pinia ou Redux etc.
- L’ état serveur (server state) désigne les données que l’on récupère via notre API. Le développeur (normalement flemmard) s’occupe de gérer la gestion des erreurs, la gestion du chargement, la synchronisation avec le state et s’il veut vraiment faire les choses proprement, il implémente un système de mise en cache côté client pour éviter d’appeler inutilement l’API.
C’est maintenant qu’entre en jeu TanStack Query.

C’est quoi TanStack Query ?
c’est une bibliothèque JavaScript qui simplifie la gestion des requêtes de données dans les applications web.
Oui mais qu’est ce que je gagne de plus que d’utiliser uniquement un bon vieux fetch ?
je te laisse découvrir les différents avantages qu’offre la librairie:

- Gestion Automatique du Cache
TanStack Query met en cache les données récupérées, ce qui réduit le nombre de requêtes réseau nécessaires et améliore les performances de l’application.
- Rafraîchissement Automatique des Données
La bibliothèque gère le rafraîchissement des données de manière automatique, garantissant que les utilisateurs voient toujours les informations les plus récentes sans avoir à recharger manuellement la page ou l’application.
- Gestion des États
TanStack Query simplifie la gestion des états de chargement, des erreurs, et des succès. Vous pouvez facilement afficher des indicateurs de chargement, gérer les erreurs, et réagir aux succès des requêtes avec une gestion centralisée.
- Gestion des erreurs
La librairie offre des mécanismes robustes pour gérer les erreurs survenant lors des requêtes de données. Cette gestion se fait à plusieurs niveaux, depuis les retours d’état jusqu’à la configuration avancée des stratégies de réessaie.
- Réduction de la Complexité du Code
En automatisant la gestion des requêtes, des erreurs et des mises à jour de cache, TanStack Query réduit la quantité de code que vous devez écrire pour gérer ces aspects, rendant votre code plus propre et plus facile à maintenir.
- Gestion Efficace des Requêtes
La bibliothèque permet de gérer efficacement les requêtes multiples, les annulations de requêtes et les dépendances entre requêtes, ce qui simplifie la gestion des scénarios complexes de données.
- Intégration Facile
Elle s’intègre facilement avec des frameworks et des bibliothèques populaires comme React, Vue, Angular et Svelte.
- Flexibilité et Configuration
TanStack Query offre des options de configuration flexibles, vous permettant d’adapter son comportement à vos besoins spécifiques, comme la durée de vie du cache, les stratégies de mise à jour, et les comportements de rafraîchissement.
Il y a quand même quelques inconvénients mais rien d’insurmontable
- Courbe d’Apprentissage
TanStack Query introduit des concepts et des API spécifiques qui peuvent nécessiter un temps d’apprentissage pour les développeurs, surtout s’ils ne sont pas familiers avec des bibliothèques similaires ou avec la gestion des requêtes.
- Complexité pour les Cas Simples
Pour des applications très simples où il y a peu de requêtes API et l’application doit être développer rapidement, l’utilisation de TanStack Query peut sembler excessive et ajouter une complexité inutile. Par exemple un formulaire de contact ou une visionneuse d’images.
- Dépendance Externe
Ajouter TanStack Query à votre projet signifie introduire une nouvelle dépendance. Bien que cela puisse offrir des avantages, il est important de considérer la gestion et la mise à jour de cette dépendance, ainsi que les implications potentielles en termes de taille du bundle et de performances.
Cas pratique
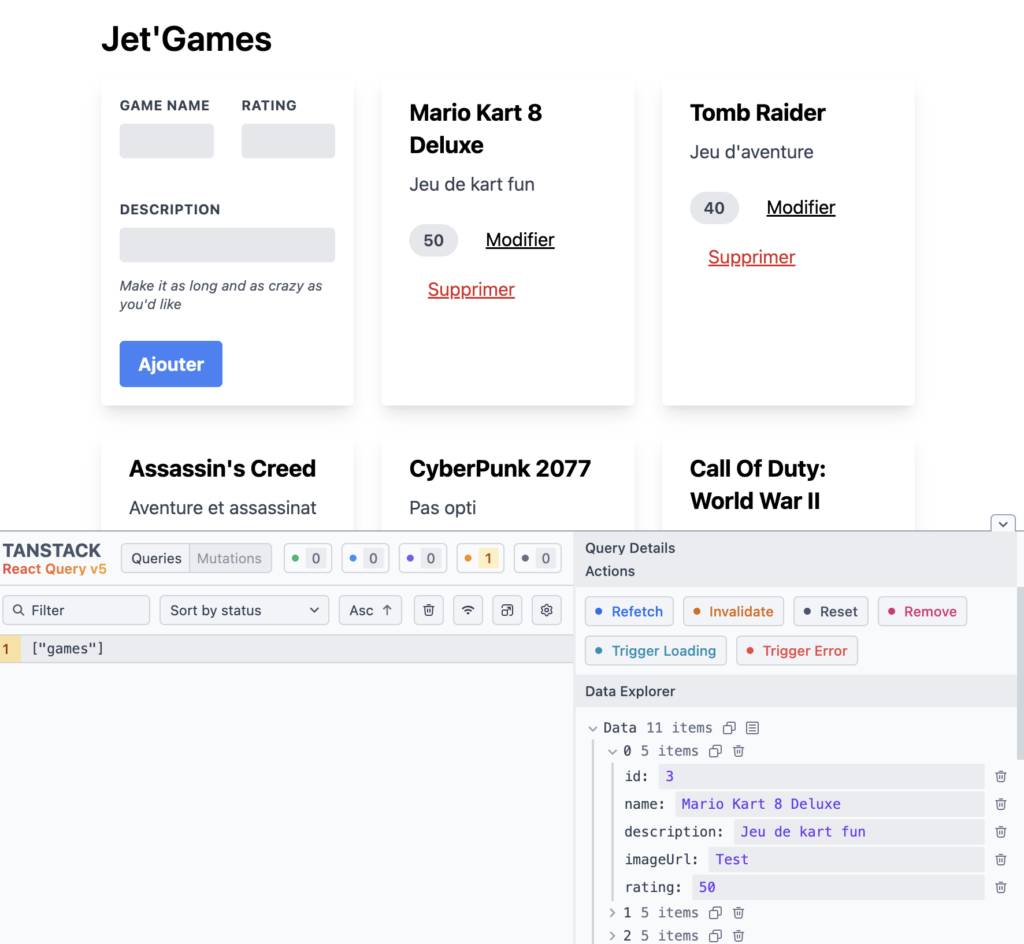
J’ai préparé un petit exemple d’une Application CRUD avec React mais vous pouvez intégrer facilement Tan-Stack Query sur votre framework préféré.
Installation
Pour cet exemple, j’ai utilisé TanStack Query v5
il suffit d’installer le package (dans notre cas @tanstack/react-query) puis d’importer le client comme ceci :
Récupération des données
On crée une fonction avec un fetch pour récupérer les jeux depuis notre API. On aurait aussi pu utiliser Axios.
J’ai créé un composant Games dont le rôle est d’afficher les différents jeux. Il faut que notre composant gère aussi l’affichage des erreurs et du chargement.
C’est maintenant qu’intervient notre librairie. On fait appel au hook useQuery qui prend en paramètres une requête API et une queryKey et nous renvoie un objet avec les données et le status de notre requête API pour afficher un message différent sur l’interface utilisateur. Si la requête échoue le status sera alors en « error » et si c’est en cours de chargement « pending ».
useQuery met en cache les résultats des requêtes, ce qui permet de réduire le nombre de requêtes envoyées au serveur. Si on exécute la même requête dans une autre partie de l’application, la librairie ne fera pas appel au serveur mais ira chercher la donnée dans le cache de l’application.

Mis à jour des données
Même fonctionnement, on crée les requêtes API postGame et updateGame pour ajouter et mettre à jour nos jeux.
j’ai ensuite un composant AddCard avec un formulaire pour mettre à jour les données.
On utilise le hook useMutation qui prend en paramètres toujours une requête API et une fonction callback onSuccess qui invalide le cache pour rafraîchir la donnée grâce à notre queryKey.
Le hook nous retourne un objet UseMutation qui nous permet de “mutate” la donnée quand on le souhaite, dans notre cas à la soumission du formulaire.
c’est tout pour notre exemple, pour aller plus loin je vous invite à consulter la documentation très complète de TanStack Query. https://tanstack.com/query/latest
En résumé
Il existe d’autres solutions et de nombreux autres outils pour la gestion de vos requêtes. Je voulais simplement vous partager une solution possible pour vos prochains projets et, surtout, vous faire gagner du temps.
Si vous vous demandez si vous devez utiliser TanStack Query ou un équivalent dans votre application, posez-vous la question suivante : mon application doit-elle effectuer plusieurs requêtes pour afficher et mettre à jour des données ? La réponse est oui ? Je vous conseille donc d’utiliser TanStack Query :).
Pour retrouver nos autres articles, n’hésitez pas à faire un tour par ici.